Wraptasの使い方 / はじめての方へ
お問い合わせ先1. アカウント登録2. 決済情報の登録3. サイト作成3.1 サイトID登録3.2 トップページへ表示するNotionページの登録3.3 サイト名設定4. サイトデータ編集4.1 サイト名編集4.2 トップページへ表示するNotionページURL4.3 トップページmeta設定4.4 フッター設定4.5 パーマリンク設定4.7 エラーページHTML4.8 高度な設定5. デザイン編集5.1 ライブプレビュー5.2 サイトアイコン設定5.3 ヘッダー設定5.3.1 パンくずリストの代わりにヘッダーへロゴ画像を表示する5.3.2 ロゴ画像5.3.3 ロゴ・サイト名の遷移先URL5.3.4 ヘッダー右側へのリンク追加5.3.5 検索機能5.4 パンくずリスト(Breadcrumb)についての設定5.5 コンテンツエリア5.5.1 見出しに合わせてセクションを分ける区切る見出しの指定5.5.2 コンテンツ下にSNSシェアボタンを表示する5.5.3 画像のキャプションがURLの場合、画像をリンクにする 5.5.4 タップすると画像を拡大する機能をOFFにする5.5.5 コードブロックを使ったHTML挿入機能をONにする5.6 データベースについての設定5.6.1 データベースの検索機能を非表示にする5.6.2 データベースをURLリンクにする機能をONにする5.7 テーマの設定5.7.1 ダークテーマ5.7.2 テーマCSSの追加5.8 追加CSS編集5.9 追加CSS URL指定5.10 HTML直接追記困ったときにはお問い合わせ先
お問い合わせ先
※お問い合わせ時にはWraptasへご登録のメールアドレスから、サイトIDとともにご連絡ください☺️
また、表示上の不具合などに関する質問の場合には、再現した端末のOSとブラウザバージョンを教えていただくとスムーズです。
1. アカウント登録
Google アカウントかメールアドレスでの登録が選べます。
メールアドレスログインの場合にはメールアドレスの確認が必要です。登録後にメールアドレスへ確認メールが届くので、それを開封後&確認URLへアクセス後に再度サイトへアクセスし登録メールアドレスでログインしてください。
2. 決済情報の登録
Stripeを使って決済情報を登録することでサービスを利用できます。Stripeでの決済登録画面に遷移するので、クレジットカードかGooglePay等の決済情報の登録をお願いします。
登録後トライアル期間の30日が終了したタイミングから月額利用料が開始します。(その際のStripeからメールでのお知らせは来ますが、Wraptasからのお知らせはございませんのでご自身でリマインドをお願いします。)
3. サイト作成
決済情報を登録したらサイト作成が行えます。
複数サイトの登録が行いたい場合は以下の記事をご参考ください。
3.1 サイトID登録
登録時にはサイトのIDを決めて下さい。これは後から変更できません。入力後利用可能かどうかチェクして問題なければ登録可能です。
IDが blog の場合 blog.wraptas.site というドメインが割り当てられます。
1サイトに適用できるのは1ID、1独自ドメインになります。
3.2 トップページへ表示するNotionページの登録
TOPページに表示するNotionのURLを入力してください。
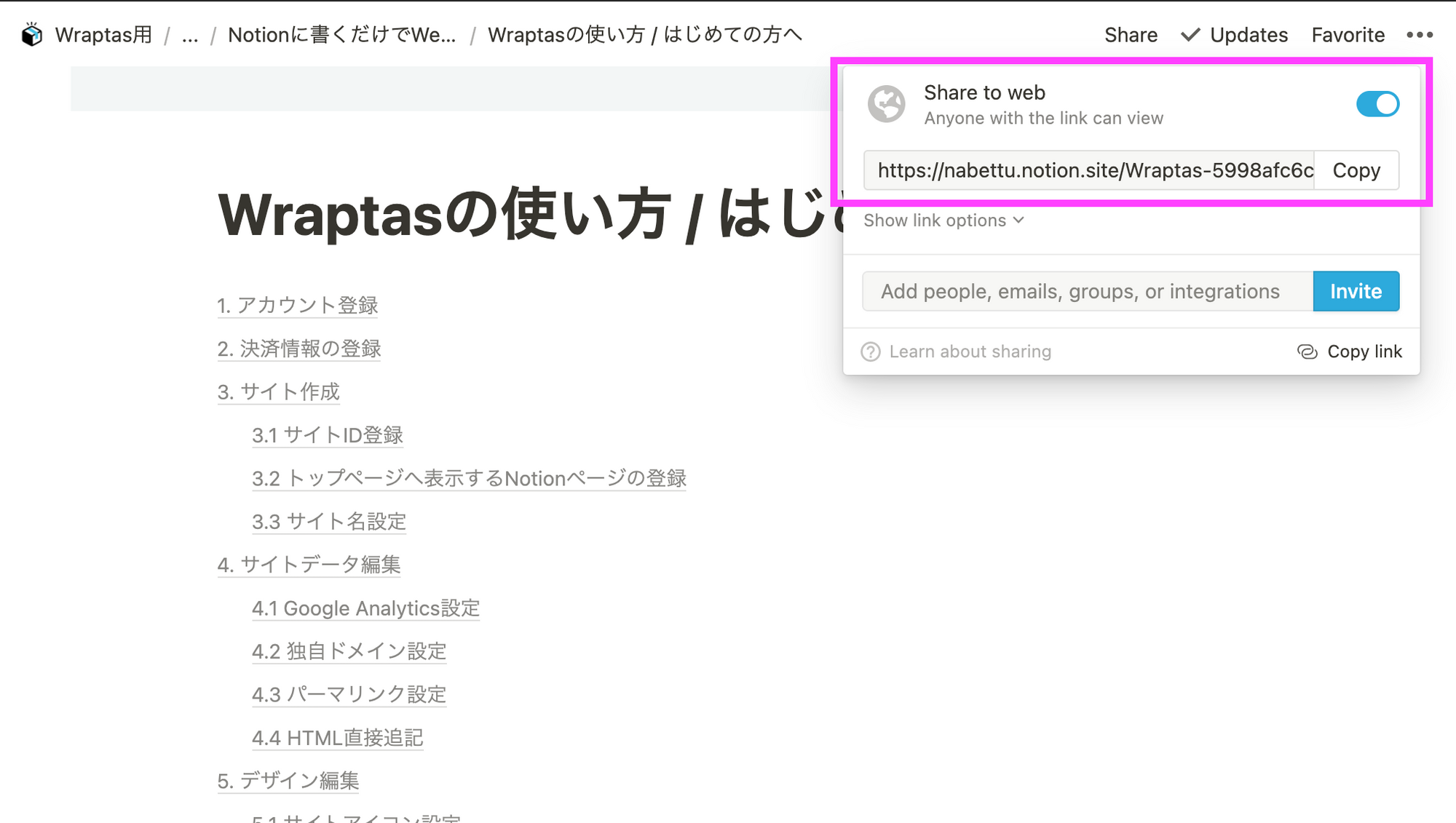
URLはNotionで作成した記事右上のShare(スマホアプリの場合は右上メニュー)を押して「Share to the web」をONにして発行できる下記のようなURLになりますので、そのまま入力してください。

記事は公開状態でなければWraptas上でも表示出来ないのでご注意ください。
登録が完了すると、設定したID.wraptas.site というURLでアクセスができるようになります。
404ページの場合上記URLが間違っているか、公開設定になっていない可能性があります。確認してどちらも問題ないのに404ページになってしまっている場合にはお問い合わせください。
3.3 サイト名設定
ヘッダーへパンくずリストも画像も設定しない場合にヘッダーに表示されるサイト名が入ります。また、シェアボタンを設定した場合のサイト名等にも利用されます。
以上でサイトを作成しての最低限の設定はここまでです、続けて見た目をカスタマイズするなどの追加の機能の説明に入ります。
4. サイトデータ編集
サイトが作成できるとダッシュボードにサイト一覧が表示されるようになると思います。
そこから「データ編集」ボタンを押すとサイトの設定が追加出来ます。
4.1 サイト名編集
サイト一覧での表示するサイト名になります。また、Google検索やSNSなどでシェアされる際に登録されるサイト名となります。
4.2 トップページへ表示するNotionページURL
公開設定済のNotionのシェアURLを入力してください。
TOPページへ設定したページと違うワークスペースの記事は同じサイト内で公開できませんのでご注意ください。
4.3 トップページmeta設定
トップページ、及び各情報が空のページの場合に設定されるmeta情報です。
タイトル、説明文、SNSシェア時にプレビューされるOG画像が設定されます。
4.4 フッター設定
すべてのページの下部に挿入されるフッターとして利用するNotionページのURLをトップページと同じ様に指定して入力してください。
フッター用ページはタイトルが表示されず、コンテンツのみが というクラス名に囲まれた状態で表示されます。
4.5 パーマリンク設定
設定したパーマリンクにアクセスされた際に表示する記事を指定できます。
設定したIDのページにアクセスがあった場合には設定したパーマリンクへリダイレクトします。
例)
このマニュアルページのNotionページのURLはこちらで、
このページはWraptasで設定したページ上では以下のURLでの表示になります
これに、パーマリンクとして
を設定することで
というURLでアクセスできるようになります(元のURLでアクセスするとこのURLでリダイレクトされます)
4.7 エラーページHTML
404時などに表示されるページをカスタマイズできます。CSSなどの既存のサイトの設定は引き継がれずこのhtmlのまま表示されます。( <div class="notfound"></div> で囲まれます。)
4.8 高度な設定
下記の設定を行えます。
- サイトをGoogleなどの検索エンジンに表示されないようにする設定
- ※ON→OFFに変更した場合にはサーチコンソールなどでご自身でIndex登録を行ってください
- wraptas.siteサブドメインから独自ドメインへリダイレクトする設定
- サイト言語(htmlタグのlangに挿入されます)の設定
5. デザイン編集
ダッシュボードで「データ編集」ボタンを押すとサイトのデザインに関する設定が追加出来ます。
5.1 ライブプレビュー
ライブプレビュー確認用の個別URLになります。スマートフォン等でも利用できます。
ボタンを押すとプレビュー用のパラメータが付与されたサイトが別タブで開きますので、そのままこの画面でデザインを編集してください。URLにはプレビュー用の個別のIDが振られていますので、他人にはシェアしないようにお願いします。
5.2 サイトアイコン設定
サイトのFaviconや、ホーム画面に追加する際に利用されるアイコンを設定出来ます。
推奨サイズ 横150px、縦150px
5.3 ヘッダー設定
5.3.1 パンくずリストの代わりにヘッダーへロゴ画像を表示する
こちらをチェックするとパンくずリストの代わりにヘッダーへロゴ画像を表示します(WraptasのサイトではONにしています。)
5.3.2 ロゴ画像
ヘッダーでサイト名の代わりに表示される画像です。 こちらを設定すると5.1で設定した名称は表示されませんがサイト名としてSNSシェア時などに利用されます。
画像を直接アップロードしてください。推奨サイズは横400px,縦50pxです。
5.3.3 ロゴ・サイト名の遷移先URL
ヘッダーのサイト名・サイトロゴをクリックした際に遷移するサイトのURLを設定出来ます。
設定がなければサイトトップへ遷移します。
5.3.4 ヘッダー右側へのリンク追加
Wraptasのサービスページのヘッダーにあるように、リンクを並べて表示できます。
スマートフォンなどの画面サイズが小さい場合には自動でハンバーガーメニューになり、押すとメニュー一覧として表示されます。
5.3.5 検索機能
ヘッダー右端に検索ボタンが追加されます。
検索ではNotionページのタイトルに検索ワードが含まれるもの、またトップページに設定したページ配下のページのみ検索結果に表示されます。
5.4 パンくずリスト(Breadcrumb)についての設定
- 追加でパンくずリストを表示する設定ができます
- タイトル上部
- コンテンツ下部
- パンくずリスト内で、コレクションそのものは飛ばす
- パンくずリスト内で、そのページ自体は非表示にする
- パンくずリストのトップのタイトルを変更する場合のテキストを設定できます
5.5 コンテンツエリア
5.5.1 見出しに合わせてセクションを分ける区切る見出しの指定
見出しに合わせてセクションを分けるWraptasの独自機能を利用できます。
使い方の説明はこちらです
5.5.2 コンテンツ下にSNSシェアボタンを表示する
現在はTwitterボタンのみです。
5.5.3 画像のキャプションがURLの場合、画像をリンクにする
スラッシュ("/")始まりでサイト内リンクになります。初期値はONです。
5.5.4 タップすると画像を拡大する機能をOFFにする
画像を拡大する機能をOFFにします。初期値はONです。
5.5.5 コードブロックを使ったHTML挿入機能をONにする
使い方の説明はこちらです。初期値はONです。
5.6 データベースについての設定
5.6.1 データベースの検索機能を非表示にする
データベース上部の検索機能を非表示にできます。
5.6.2 データベースをURLリンクにする機能をONにする
特定のプロパティにURLを入れていると、データベースページを開くリンクでなく指定したURLを開くリンクに変更できます。
5.7 テーマの設定
5.7.1 ダークテーマ
ダークテーマのカラーで表示します。

5.7.2 テーマCSSの追加
デザインテーマを利用することで、ご自身でカスタマイズの手間無くWebサイトを制作出来ます。
詳細な利用方法は以下になります。Wraptasで利用することを目的にしたNotionのテンプレートも配布しています。
5.8 追加CSS編集
直接追加するCSSを編集出来ます。ライブプレビューや、クラス名一覧機能は準備中です。
こちらはサンプルとしてCSSファイルですが、内容をコピーして入力していただければ同じように適用されます。ご自由にお使いください。
また、そのまま使いたい場合には次の追加CSS欄に直接入力して頂いても大丈夫です。
5.9 追加CSS URL指定
ここで追加したURLを直接サイトで参照させられます。こちらでGoogle Fontsなどを指定し、5.5 CSS編集でフォントを指定して利用することが出来ます。
5.10 HTML直接追記
すべてのページのhead最後とbody最後のそれぞれに直接表示するhtmlを追加できます。
困ったときには
困ったときのサポートはメールでお気軽にお問い合わせください!
疑問・質問・ご要望、何でも大歓迎です!一緒により良いサービスにしていきたいと思っております!
